Le Growth Driven Design (ou GDD) désigne un processus où le marketing et le design travaillent ensemble pour atteindre des objectifs communs.
En français, la méthode growth driven design peut s’apparenter à un design orienté "croissance". Il s'agit d'une nouvelle approche pour créer des sites web innovants et performants en les adaptant en temps réel grâce aux données internet des utilisateurs.
Quelle est l'origine du growth driven design ?
Le growth driven design a vu le jour suite au constat des problématiques récurrentes rencontrées lors des créations et conception ou refontes traditionnelles de sites web.
Lorsqu'une entreprise effectue une refonte de son site web, cela signifie de nombreux investissements : d'abord financier car un nouveau site peut constituer un coût de la part de l'entreprise mais aussi du temps car pendant la création du nouveau site web, une bonne partie de l'équipe marketing peut être dévouée au projet.
Le growth driven design vient pallier à ces problématiques. À la différence d'une refonte traditionnelle qui peut durer 3 à 6 mois avec de nombreux ajustements de dernières minutes (et des dépassements de budget...), le GDD s'attache au développement et aux modifications régulières sur un site web directement après son lancement (30 à 60 jours pour créer la première version du site) en fonction des comportements des visiteurs voir prospects.
Quelles sont les différences entre le design traditionnel et le growth driven design ?

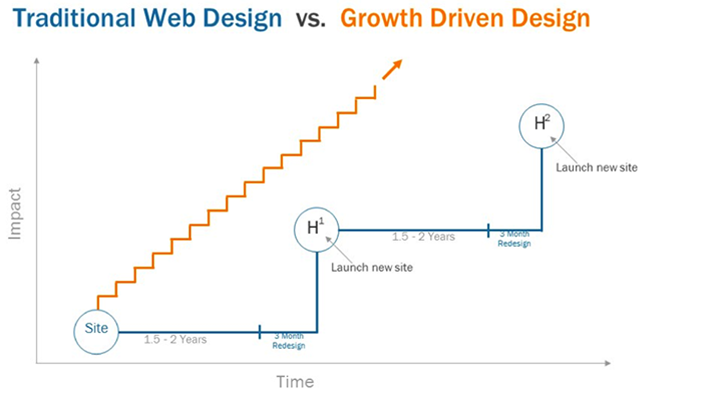
Graphique réalisé par Luke Summerfield (Growth-Driven Design Evangelist chez HubSpot) comparant le GDD au design traditionnel.
- Le temps : au lieu de changer du tout au tout un site site web tous les ans ou tous les deux ans sans opérer de modification de son lancement à sa refonte, le growth driven design permet d'améliorer les performances d'un site en continu en fonction des données des utilisateurs. De cette manière, l'impact de ces modifications peuvent être mesurées directement en fonction du comportement des utilisateurs.
- L'investissement : les équipes de vente et de marketing n'ont pas besoin d'être mobilisées pendant plusieurs mois sur la refonte du site web car le growth driven design améliore le site web de manière continue. La première partie en GDD, c'est à dire le lancement du site, s'effectue entre 30 et 60 jours. De la même façon, le budget pour le nouveau site web n'est pas à payer d'un seul coup sans avoir la certitude qu'il va vous apporter autant de revenue que vous le souhaitez.
- Les objectifs : le GDD se concentre sur les amélioration à apporter à un site web afin d'accroitre les taux de conversions et générer du revenu pour une entreprise. Pour ce faire, le growth driven design se base sur la donnée que possède l'entreprise mais également sur les analyses du site après son lancement. En design traditionnel, l'objectif est de lancé rapidement un site fonctionnel. Une fois lancé, il n'y a pas d'optimisations où d'améliorations des fonctionnalités mises en place.
Découvrez le guide pour comprendre facilement le processus Growth Driven Design.
Comment entamer un projet Growth Driven Design ?
A lire également : Concevez un site web performant : introduction au Growth Driven Design [EBOOK]
Les 3 fondamentaux du Growth Driven Design
Première étape : Éléments stratégiques
Durant cette étape, il s'agira d'établir les éléments fondamentaux de votre site web ainsi que les actions inbound à mettre en place :
- Les objectifs que vous voulez atteindre grâce à votre site
- La cible que vous souhaitez atteindre à savoir : votre persona inbound marketing
- Les différentes offres que vous souhaitez faire apparaître sur le site
- Les valeurs de votre entreprise
- Les éléments de votre ancien site : Etaient-ils efficaces ? Pourquoi certains éléments fonctionnaient et d'autres non ?
Pour répondre à ces questions, vous pouvez réaliser un audit de votre ancien site web et l'analyser afin de comprendre comment naviguent vos visiteurs. - Vos compétences : Quelle valeur ajoutée avez-vous par rapport à vos concurrents ? Comment mettre cet élément en valeur ?
Cette étape permettra de fixer les objectifs qu'aura le nouveau site web.
À lire également : Comment définir son persona inbound marketing ?
Deuxième étape : Wishlist et lancement du nouveau site web
Après avoir défini précisément votre stratégie et vos objectifs, vous pouvez entamer la wishlist de votre nouveau site. Cette wishlist sera une liste détaillée de toutes les fonctionnalités de votre site en fonction de vos objectifs.
Exemple d'éléments pouvant apparaitre sur une wishlist :
- Changement de mise en page du blog
- Modification de la navigation
- Ajout de call-to-action sur la home page
- Optimisation des versions mobile
- Ajout de contenu smart pour les call-to-action du blog et les formulaires des landing pages.
- Ajout de la version internationale du site
Une fois la wishlist rédigée, vous devez trier les éléments du plus indispensable à celui que "vous aimeriez avoir si possible". Si vous mettez en place tous les éléments indispensables, vous pouvez lancer votre site. Il ne sera pas parfait à son lancement, mais grâce aux données que vous récupérerez, vous serez en mesure de l'optimiser petit à petit pour améliorer vos résultats.
Troisième étape : Analyse et optimisation
Après le lancement du site web, vous pourrez entamer la phase d'analyse, pour observer les éléments qui fonctionnent et ceux qui fonctionnent moins bien en vue de les optimiser. De la même façon, vous pourrez intégrer petit à petit les éléments de la wishlist que vous n'avez pas pu mettre en place dès le lancement.
Le cycle est ensuite infini : vous pouvez ajouter des éléments à votre wishlist tout en optimisant un élément de votre site. Chaque élément que vous modifierez sera dans le but de ravir votre persona et de répondre à ses besoins en fonction de son parcours client.
À lire également : Comprendre le parcours client de son persona
Quelle méthode adopter lors de sa refonte de site web ?
Qu'est-ce qu'un persona inbound marketing et à quoi sert-il ?