Les call-to-action (CtA) peuvent se traduire par "les appels aux actions" en français et constituent un élément primordial pour les taux de conversions d'un site web.
Les call-to-action constituent les moyens mis en place pour que l'utilisateur d'un site web ou d'une plateforme puisse entamer ou poursuive une action (achat, documentation, téléchargement...).
Un call-to-action a plusieurs objectifs :
- Guider vos utilisateurs
- Mesurer la qualité de votre site web
- Mettre en avant le contenu de votre site
Les call-to-action ne se résument pas à de simple boutons. Il existe de nombreux moyens et astuces pour mettre en valeur vos contenus et encourager vos utilisateurs à cliquer sur vos CtA. Ces critères font partis des bonnes pratiques pour améliorer vos call-to-action et ainsi améliorer vos taux de conversions.
1- Donnez envie à vos utilisateurs
Répondez aux besoins de vos personas
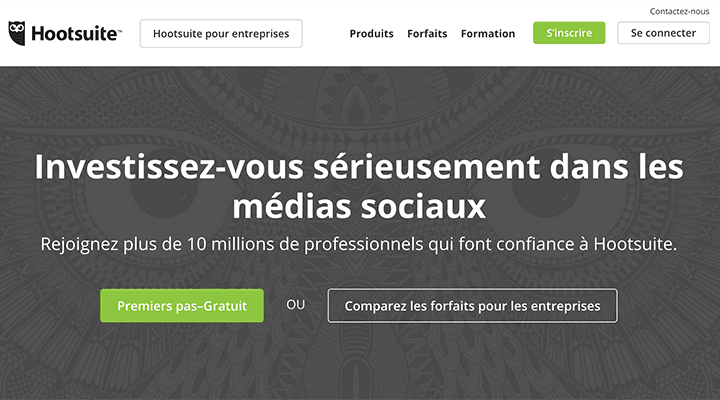
Exemple de la page d'accueil de Hootsuite avec ses deux call-to-action.
Après avoir défini votre persona, vous avez une idée claire de ses besoins et de ses problématiques quotidiennes. Lorsque votre persona arrive sur votre site web, il doit être à l'aise avec votre contenu. Attachez vous à répondre à ses problématiques en le mettant à l'aise grâce à un vocabulaire qu'il comprend, afin de le mettre à l'aise pour entamer une action.
Vous n'avez pas défini votre persona ? Téléchargez notre outil pour construire votre persona facilement.
Définir le contenu de votre call-to-action
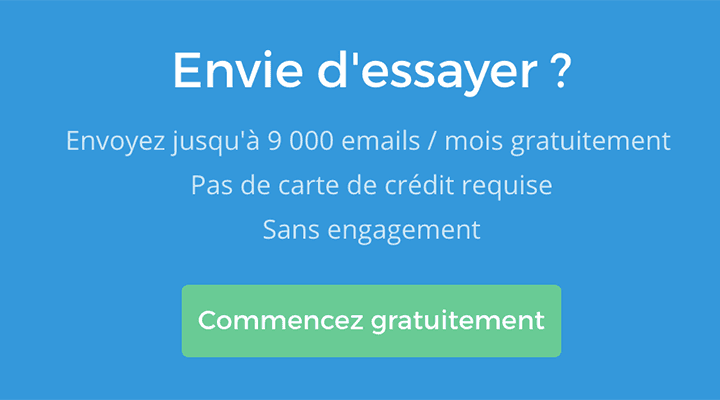
Exemple de la page d'accueil de Sendinblue qui définit très clairement le chemin à emprunter.
Le choix du contenu de votre CtA est primordial. Vous ne devez pas tromper l'utilisateur.
Avant d'intégrer votre CtA, vous devez définir ce que votre persona trouvera s'il clique sur celui-ci. En quelques mots, définissez ce qu'il va trouver, les avantages à entamer une action, etc.
En ce qui concerne le bouton à proprement parler, utilisez du vocabulaire clair et simple pour vos visiteurs. Privilégiez des verbes d'actions en y ajoutant des termes qui mettront à l'aise votre persona : "commencer maintenant", "télécharger ici", "demandez votre démo". Le contenu de votre bouton (qui définit l'action) se doit d'être bref, il n'est pas question d'avoir un bouton contenant plusieurs lignes de contenu.
2- Facilitez la lecture et le chemin de vos utilisateurs
L'emplacement
Exemple de la page d'accueil de Netflix qui place son CtA en évidence vers son formulaire d'inscription.
L'emplacement de votre call-to-action est un élément primordial. Un CtA a un emplacement différent en fonction des objectifs d'une page.
Par exemple, sur la page d'accueil de votre site, vous privilégierez un call-to-action au dessus de la ligne de flottaison, afin que vos utilisateurs puissent en un coup d'œil entamer une première action (prise de rendez-vous, souscription à un abonnement, visionner une vidéo etc..). En revanche, quand vous placez un call-to-action sur une page d'article de blog, il est préférable de le placer à la toute fin de l'article afin que vos utilisateurs puissent lire l'article sans distractions. Il est cependant important de proposer à vos lecteurs une possibilité d'aller plus loin via un CtA et ainsi de les convertir en lead (télécharger un ebook, une étude de cas, une vidéo...).
Gardez à l'esprit que vos call-to-action sont en quelque sorte le guide de votre site web pour vos visiteurs. Plus le chemin est clair, plus facilement vous convertirez des visiteurs en prospects.
Le choix de votre typographie
Cela peut paraitre évident, mais le choix de votre typographie est un élément important. Privilégier des typographies : lisibles, sans-sérifs (qui rendraient la lecture difficile) et dans une taille suffisante (> 15px). L'attention de vos utilisateurs sera plus grande et l'action clairement définie.
Les espaces autour de vos call-to-action
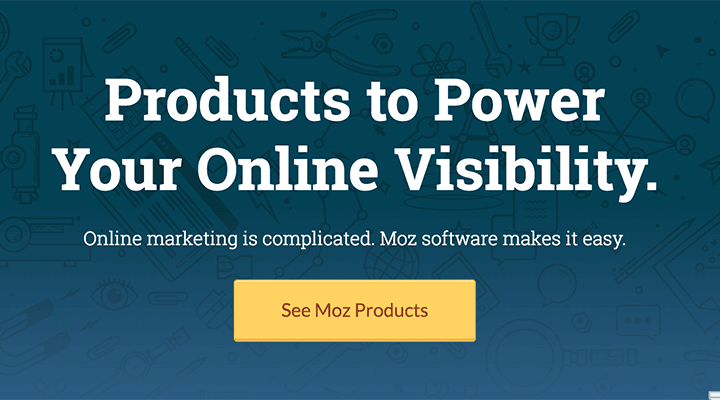
Exemple de la page d'accueil de Moz qui met son bouton en valeur grâce à un contraste fort et beaucoup d'espace libre.
Placer des espaces vides autour de vos liens ou de vos boutons est une technique très simple qui permet de focaliser l'attention autour de ceux-ci. L'utilisateur n'a pas de doutes concernant le chemin à suivre pour entamer ou poursuivre son parcours.
3- Créez du contraste grâce au design
Les couleurs
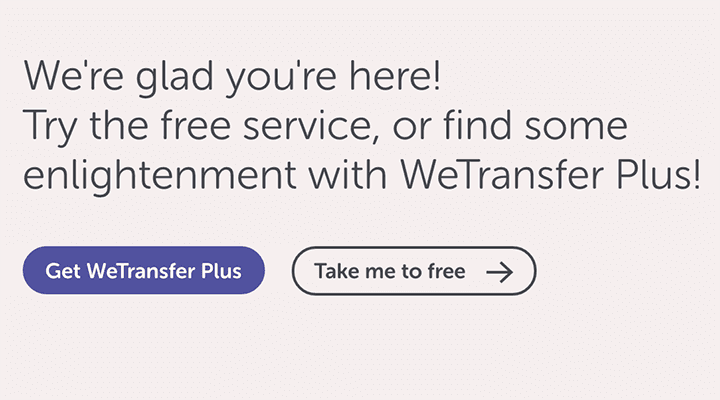
Exemple de la page d'accueil de WeTransfer qui met en valeur ses CtA grâce à une couleur vive sur une couleur très pale et neutre.
Encore une fois, cela peut paraitre évident mais le choix des couleurs est un élément primordial pour créer du contraste et attirer ainsi l'attention de vos visiteurs. Vous avez un fond blanc ou composé de couleurs très claires ? En créant un call-to-action avec une couleur vive, vous serez certain d'attirer l'œil de votre utilisateur. De même manière pour le contenu de votre CtA : n'utilisez pas une typographie jaune si votre bouton est orange ce qui rendra la lecture difficile, etc...
Les hovers
Les hovers en design sont les changements qui apparaissent lorsque l'on passe sa souris sur un élément. Il s'agit le plus souvent de petites animations réalisées en CSS. Les hovers sont particulièrement utilisés pour les call-to-action car ils permettent d'attirer l'attention et ajoute un aspect dynamique et moderne aux sites web.
Découvrez ici de nombreux exemples de hovers.
Les textures
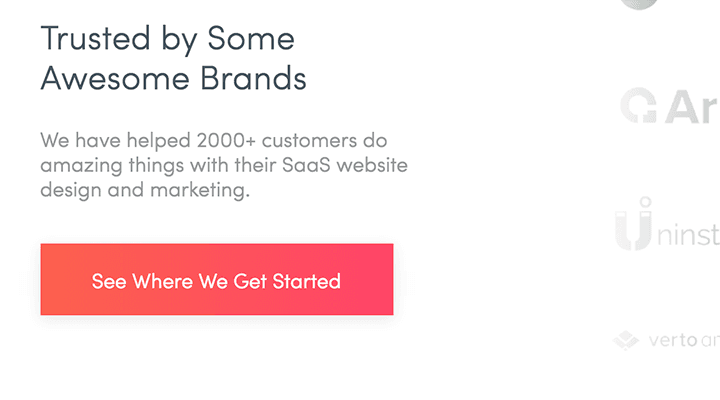
Exemple de la page de WebCanopy qui a utilisé les dégradés pour couleur de fond.
Vous pouvez utilisez toutes sortes de textures pour créer du contraste et capter l'attention de vos visiteurs : ombres, transparences, dégradés... Les possibilités sont multiples et vous pouvez adapter les textures en fonction de votre charte graphique.